Embedding videos on your website can help reduce bounce rate and increase user engagement big time. In this step-by-step guide, I will show you how to embed Vimeo videos in WordPress.
All the methods discussed below are quite easy to follow hence you can choose any one that you like based on your requirements.
Let us get started with the first method.
Using WordPress oEmbed Functionality
Step 1 – Open the Vimeo video you want to embed onto your site in any browser.
Step 2 – Copy the Video URL from the URL bar at the top of the browser window.
Step 3 – Paste the URL in the WordPress editor. You will instantly see the preview of the video in the editor.
That’s all, you have correctly embedded the video onto your website’s post or page.
This method is the easiest of all. The only drawback of using this method that there are no options for customization.
For example, I have embedded this Vimeo video here.
#2 – <iframe> Method
This method allows you to make customizations in the way the video is embedded, hence it offers greater control to you as the site owner.
Step 1 – Open the Vimeo video you want to embed onto your WordPress site in your browser.
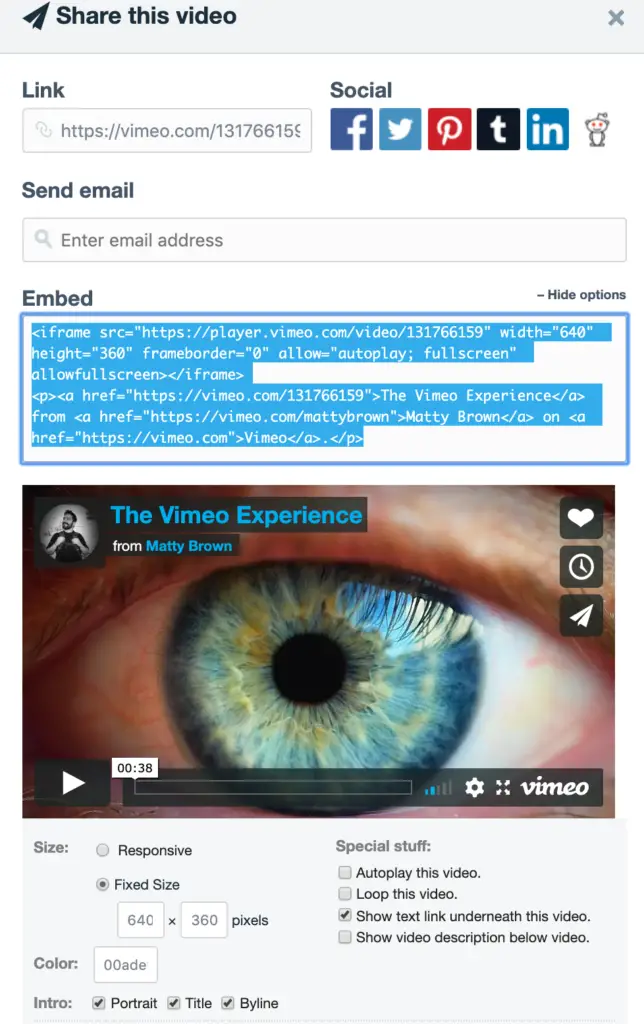
Step 2 – Click on the Share icon in the top right of the video player.

Step 3 – Copy the HTML code under Embed.

Step 4 – Paste the HTML code in the Text editor of WordPress. There are two tabs – Visual & Text directly above the right of the editing area. You need to paste the code in the Text editor, if you paste the code in the visual editor it won’t work.
As mentioned earlier there are plenty of customization options while using this method. You can view them by clicking Show Options button on the right of the Embed heading.
The following customizations are available:
Player size
You can set a fixed size for the video player or make it responsive so that it adjusts itself according to the viewers’ device’s screen size.
Text and play bar colors
The colors of the text and play bar as well can be changed. This functionality is not available while embedding Youtube videos so it is better to use Vimeo, in case you are particular about the colors.
Show or hide byline, portrait, and video title in the player
There are even more functionalities for Vimeo Business, Premium, PRO, and Plus members. You can view all of them here.
Using WordPress Widgets
If you want to embed a Vimeo video in the sidebar or the footer of your website then the best option is to use a WordPress widget.

Step 1 – Go to Appearance >> Customize
Step 2 – Click on Widgets and choose the area where you want to embed the video.
Step 3 – Click on the Add a Widget button.
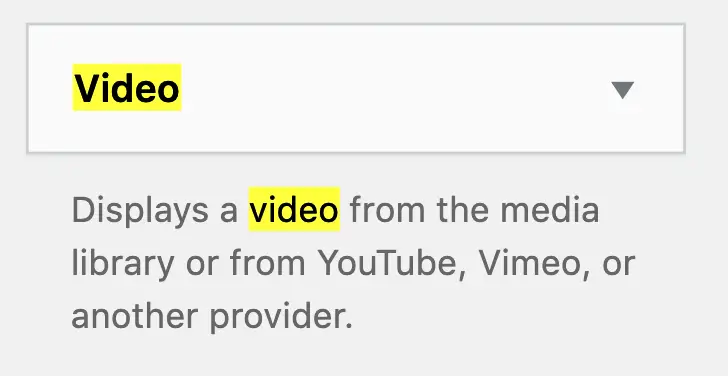
Step 4 – Scroll down and choose the Video widget.
Step 5 – Click on the Add Video button.
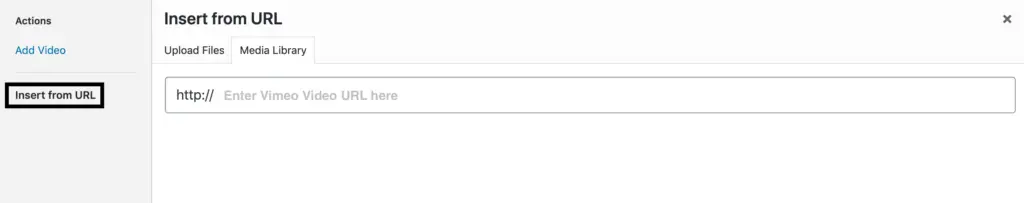
Step 6 – Click on Insert from URL in the top left and enter the URL of the Vimeo video you want to embed.
Step 7 – Click on Add Widget and Publish!

Using WordPress Gutenberg Editor
If you use the Gutenberg WordPress Editor then embedding a Vimeo video is very straightforward.
Step 1 – Click on the + Icon in the Gutenberg Editor.
Step 2 – Search for Vimeo in the search bar and click on it.
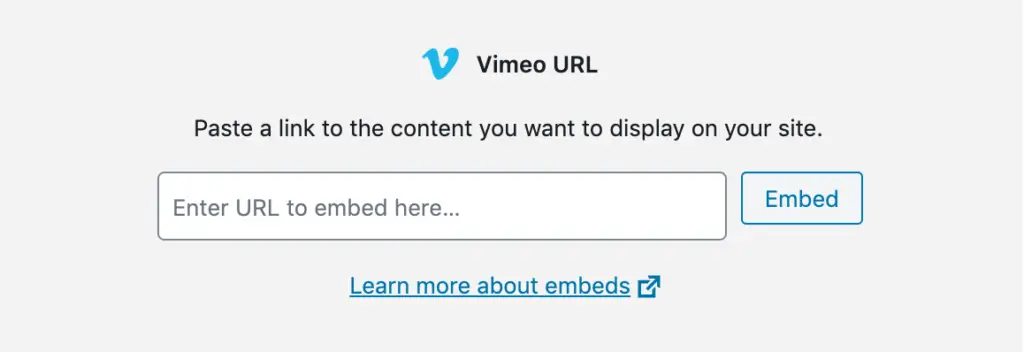
Step 3 – An option to add the Vimeo URL will be shown as below. Simply insert the Vimeo URL and click on embed.

Using WordPress Plugins
In case any of the above options don’t work for you (which is highly improbable), you can go ahead and try out any of the following plugins which will help you embed Vimeo videos in WordPress.
- Vimeotheque – WordPress Vimeo videos
- Vimeography: Vimeo Video Gallery WordPress Plugin
- Video Gallery – Vimeo and YouTube Gallery
- Shortcodes Ultimate
- ARVE Advanced Responsive Video Embedder (YouTube, Vimeo, HTML5 Video …)
Conclusion: How to Embed Vimeo Video in WordPress
This covers all the possible methods to embed Vimeo videos in WordPress.
If you face any issues regarding the same feel free to comment below.
How to Center Footer Widget in WordPress

Leave a Reply